Hi everyone, welcome to the third part of our tutorial on gulp. In this series we're discovering bit by bit the power of gulp workflow and how we can make use of it to automate our traditional habits.
In part 2, we weren't able to tackle the live reloading because it was getting too long. But we learnt a lot in terms of how to set up our gulp file, compile sass, minify our css, and uppon all watch all tasks for any changes made.
Today we'll be talking of live reloading. The reason why I am focusing on this particular aspect of gulp is that it's tricky(understand complex) and many people want to use it.
I am zooboole, your little tutor in this tutorial. If you are ready, let's go.
What is live reloading ?
Live reloading is a technic in web development that allows a developer to see the result of his code without having to refresh his browser.
In a traditional process, you have to hit f5 or the refresh button of your browser to ask it to reload the changes you make. That makes you alternate between your editor and the browser back and forward. Once, twice, three times, etc. you can see that this habit can become very tedious and time consuming.
The goal of live reloading is to avoid you doing this manually. Every time you press ctrl+s or save, your browser will reload by itself. Cool!
There is an app called liveReload that you could be used in conjunction with a google chrome's plugin to ensure live reloading. I have tried to get it working both on linux and windows, but I couldn't. So please forgive me. I will not be talking much about it here. One thing is sure, today it has its plugin with gulp (gulp-livereload) and you can give it a try.
I am not the only one who is not fine with liveReload. Many people surely encountered a lot of difficulties trying to use it to the extend that they created a full replacement to it: gulp-browserSync.
Live reloading with gulp-browserSync
BrowserSync is probabily one of the most useful plugins a developer would like to have. It actually gives you the possibility of starting a server on which you can run your application. It takes care of reloading your html/php files. It will also be able to refresh/inject your css and javascript files into your html, and much more. With this plugin you go entirely live.
Now let's see how it works.
cd to your project folder and install the browser-sync plugin like following:
npm install --save-dev browser-syncRequire it in your gulpfile.js file:
var browserSync = require('browser-sync');BrowserSync's reloading function is called reload(). Let's call it and save it into a variable, just for clarity.
var reload = browserSync.reload;note that wherever I use
reload()you could also usebrowserSync.reload()
Review your paths variable like this:
var paths = {
html:['index.html'],
css:['main.scss'],
script:['script.coffee']
};These are files we are watching for any change
We created a task for our sass and javascript files, now let's add one for our html files.
gulp.task('html', function(){
gulp.src(paths.html)
.pipe(reload({stream:true}));
});All this task does is to pipe our html file through the reloading function of browser-sync. If you were using jade for instance you could compile it before reloading it.
So do the same thing with our existing tasks:
// css task
gulp.task('mincss', function(){
return gulp.src(paths.css)
.pipe(sass().on('error', sass.logError))
.pipe(minifyCss())
.pipe(gulp.dest('main'))
.pipe(reload({stream:true}));
});
// Javascrit task
gulp.task('scripts', function(){
return gulp.src(paths.script)
.pipe(coffee())
.pipe(gulp.dest('js'))
.pipe(reload({stream:true}));
});Browser-sync needs to know the location of files we are reloading/syncing and start a mini server based on that, the port on which to listen, the proxy if possible, etc. Check out all options here.
Let's set up a browser-sync task and provide all this information within it.
gulp.task('browserSync', function() {
browserSync({
server: {
baseDir: "./"
},
port: 8080,
open: true,
notify: false
});
});Note that if you don't precise the port number, browser-sync will use the port 3000 by default.
Now add this task to your watcher task:
gulp.watch(paths.html, ['html']);And finally, retouch your default task like this:
gulp.task('default', ['watcher', 'browserSync']);Your finale gulpfile.js file should look like this:
var gulp = require('gulp');
var minifyCss = require('gulp-minify-css');
var coffee = require('gulp-coffee');
var sass = require('gulp-sass');
var notify = require('gulp-notify');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
var paths = {
html:['index.html'],
css:['main.scss'],
script:['script.coffee']
};
gulp.task('mincss', function(){
return gulp.src(paths.css)
.pipe(sass().on('error', sass.logError))
.pipe(minifyCss())
.pipe(gulp.dest('main'))
.pipe(reload({stream:true}));
});
// ////////////////////////////////////////////////
// HTML task
// ///////////////////////////////////////////////
gulp.task('html', function(){
gulp.src(paths.html)
.pipe(reload({stream:true}));
});
// ////////////////////////////////////////////////
// Browser-Sync Tasks
// // /////////////////////////////////////////////
gulp.task('browserSync', function() {
browserSync({
server: {
baseDir: "./"
},
port: 8080,
open: true,
notify: false
});
});
gulp.task('scripts', function(){
return gulp.src(paths.script)
.pipe(coffee())
.pipe(gulp.dest('js'))
.pipe(reload({stream:true}));
});
gulp.task('watcher',function(){
gulp.watch(paths.css, ['mincss']);
gulp.watch(paths.script, ['scripts']);
gulp.watch(paths.html, ['html']);
});
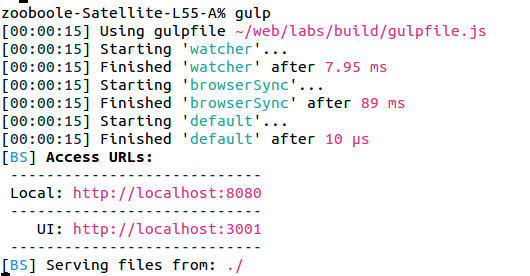
gulp.task('default', ['watcher', 'browserSync']);After that, cd to your project folder, if you are not there yet, and run gulp. Make some changes to your html file or you scss file and watch the magic of gulp!. If everything goes well, you should have something like following in your console.

Browser-sync and php files
Change your index.html file into index.php and retouch your html paths like following:
var paths = {
html:['index.php'],
css:['main.scss'],
script:['script.coffee']
};That assume you want to work with php not only html.
Go to your command line and stop the current process with ctrl+c then run gulp again.
Gulp will run your application on http://localhost:8080/ but you will see only this on your page:
Cannot GET /Remember, before you run any php instruction, you need a php server. So, through this error gulp is trying to tell us that there is no php server found.
All we have to do now is to launch a php server along with our gulp tasks. To do that we ca make use of gulp-connect-php plugin.
Run an on-demand PHP server with browserSync
First of all let's start from installing gulp-connect-php plugin that can help us do that.
npm install --save-dev gulp-connect-phpNow require it in your gulpfile.js :
var connectPHP = require('gulp-connect-php');Add a php task:
gulp.task('php', function(){
connectPHP.server({ base: './', keepalive:true, hostname: 'localhost', port:8080, open: false});
});Read more on the settings of
gulp-connect-phphere Since we can set theport, abaseDir, and other options from the php server settings we can modify ourbrowserSynctask and make it lighter:
gulp.task('browserSync', function() {
browserSync({
proxy:'127.0.0.1',
port:8080
});
});note: I didn't create the server from
browserSyncbut fromphp. I rather created a proxy forbrowserSync.
Your final gulp file should look like following:
var gulp = require('gulp');
var minifyCss = require('gulp-minify-css');
var coffee = require('gulp-coffee');
var sass = require('gulp-sass');
var notify = require('gulp-notify');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
var connectPHP = require('gulp-connect-php');
// ////////////////////////////////////////////////
// Paths to source files
// paths haves changed a bit.
// ///////////////////////////////////////////////
var paths = {
html:['./*.php'],
css:['./*.scss'],
script:['./*.coffee']
};
gulp.task('mincss', function(){
return gulp.src(paths.css)
.pipe(sass().on('error', sass.logError))
.pipe(minifyCss())
.pipe(gulp.dest('main'))
.pipe(reload({stream:true}));
});
// ////////////////////////////////////////////////
// HTML task
// ///////////////////////////////////////////////
gulp.task('html', function(){
gulp.src(paths.html)
.pipe(reload({stream:true}));
});
// ////////////////////////////////////////////////
// Browser-Sync Tasks
// // /////////////////////////////////////////////
gulp.task('browserSync', function() {
browserSync({
proxy:'127.0.0.1',
port:8080
});
});
// /////////////////////////////////////////////////
// PHP task
// ////////////////////////////////////////////////
gulp.task('php', function(){
connectPHP.server({ base: './', keepalive:true, hostname: 'localhost', port:8080, open: false});
});
gulp.task('scripts', function(){
return gulp.src(paths.script)
.pipe(coffee())
.pipe(gulp.dest('js'))
.pipe(reload({stream:true}));
});
gulp.task('watcher',function(){
gulp.watch(paths.css, ['mincss']);
gulp.watch(paths.script, ['scripts']);
gulp.watch(paths.html, ['html']);
});
gulp.task('default', ['watcher', 'browserSync', 'php']);Try it.
Home work
From the begining of this tutorial I have been using a messed up folder structure. I would like you to reorganize it.
-
Create a new folder at the root of your project and name it
app. Move yourindex.htmlfile in it. -
Rename your
mainfolder that contains your compiled css into thecssand move it into yourappfolder. -
Create a new folder and name it
sass. Move yourmain.scssfile in thesassfolder then move thesassfolder in yourappfolder. -
Create a
jsfolder and move yourscript.coffeefile in it. Now move thejsfolder in yourappfolder. -
Your folder structure should look like:
build
- app/
- node_modules/
- gulpfile.js
- package.json
Consign: Open up your gulpfile.js and set up all the paths according to your new folder structure. Test it and let me hear from you on how it went.
Conclusion
Live reloading is an interesting functionality that you can really enjoy with gulp. They are still several ways of writing tasks and expecially when combining browserSync and gulp-connect-php. I really invite you to check their respective websites for more ideas.
I would like to take this opportunity too to congratulate Browsersync for being nominated for Open Source Project of the Year. Show them some love by voting for them here
In next and last part, we'll be talking of some other usefull plugins, good practices and how to clean up our project folder before putting it into production. Hope to see you there.
I have attached my own project folder to this tutorial. You can download it and compare it with what you have so far.
So, if you liked this tutorial or you have noticed something wrong, please just leave a comment.
Last updated 2024-01-11 UTC