Introduction
In the world of web design, a framework is defined as a package made up of a structure of files and folders of code (HTML, CSS, JS documents etc.) which can be used to support the development of websites, as a basis to start building a site.
Most websites share a very similar structure. The aim of frameworks is to provide a common structure so that developers don't have to redo it from scratch and can reuse the code provided. In this way, frameworks allow us to cut out much of the work and save a lot of time.
To summarize: there's no need to reinvent the wheel.
How many types of framework are there?

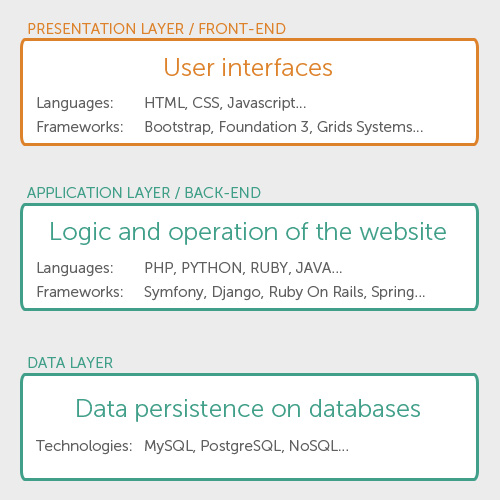
There are basically 2 types: backend and frontend (this distinction is drawn depending on whether the framework is for the presentation layer or the application/ logical layer.
It's important to understand that frameworks are pre-prepared standard kit from which to work. The concept of a framework can be applied to different processes carried out on the web: the programmer's layer which connects the database to the site content and uses PHP language, and the designer's layer, where that content must be presented in HTML documents with defined CSS style sheets so it can be viewed in a browser.
They can be backend (a set of files with libraries to access databases, template structures, session management) or frontend. We're going to focus on frontend frameworks.
Front-end Frameworks (or CSS Frameworks)
Frontend frameworks usually consist of a package made up of a structure of files and folders of standardized code (HTML, CSS, JS documents etc.)
The usual components are:
- CSS source code to create a grid: this allows the developer to position the different elements that make up the site design in a simple and versatile fashion.
- Typography style definitions for HTML elements.
- Solutions for cases of browser incompatibility so the site displays correctly in all browsers.
- Creation of standard CSS classes which can be used to style advanced components of the user interface.
Complete frameworks
They usually offer complete frameworks with configurable features like styled typography, sets of forms, buttons, icons and other reusable components built to provide navigation, alerts, popovers, and more, images frames, HTML templates, custom settings, etc.

Bootstrap
Sleek, intuitive, and powerful front-end framework for faster and easier web development. Built at Twitter by @mdo and @fat, Bootstrap utilizes Saas CSS, is compiled via Node, and is managed through GitHub to help nerds do awesome stuff on the web.

Foundation
An advanced responsive front-end framework. Foundation 3 is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself — and gives you new tools to quickly customize and build on top of Foundation.

Skeleton
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development. Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17" laptop screen or an iPhone.

YAML 4
A modular CSS framework for truly flexible, accessible and responsive websites. YAML is tested and supported in major modern browsers like Chrome, Firefox, Opera, Safari and Internet Explorer.

Tuktuk
Not trying to compete with Bootstrap or Foundation because they play in another league. Just worry about creating responsive and fully extensible sites easily.

Kube
CSS-framework for professional developers. Minimal and enough. Adaptive and responsive. Revolution grid and beautiful typography. No imposed styles and freedom.
<a href\"http://imperavi.com/kube" target="_blank">imperavi.com/kube
Conclusion
The developer must take the final decision on whether or not to use a framework. This will depend on several of the issues we've looked at. Frameworks are a resource that can be extremely useful for many people, but that doesn't mean they are necessarily useful for you. Now you know what they are and a few popular ones are out there.
Feel free to leave you comments below :)
Last updated 2024-01-11 UTC