PIXEL
Nature can subtract colors from the light spectrum through pigments. That gives us the impression of seeing one or more different colors at a time. In the computing world, it has not always been the case. Computer screens do not have pigments to operate such reactions.
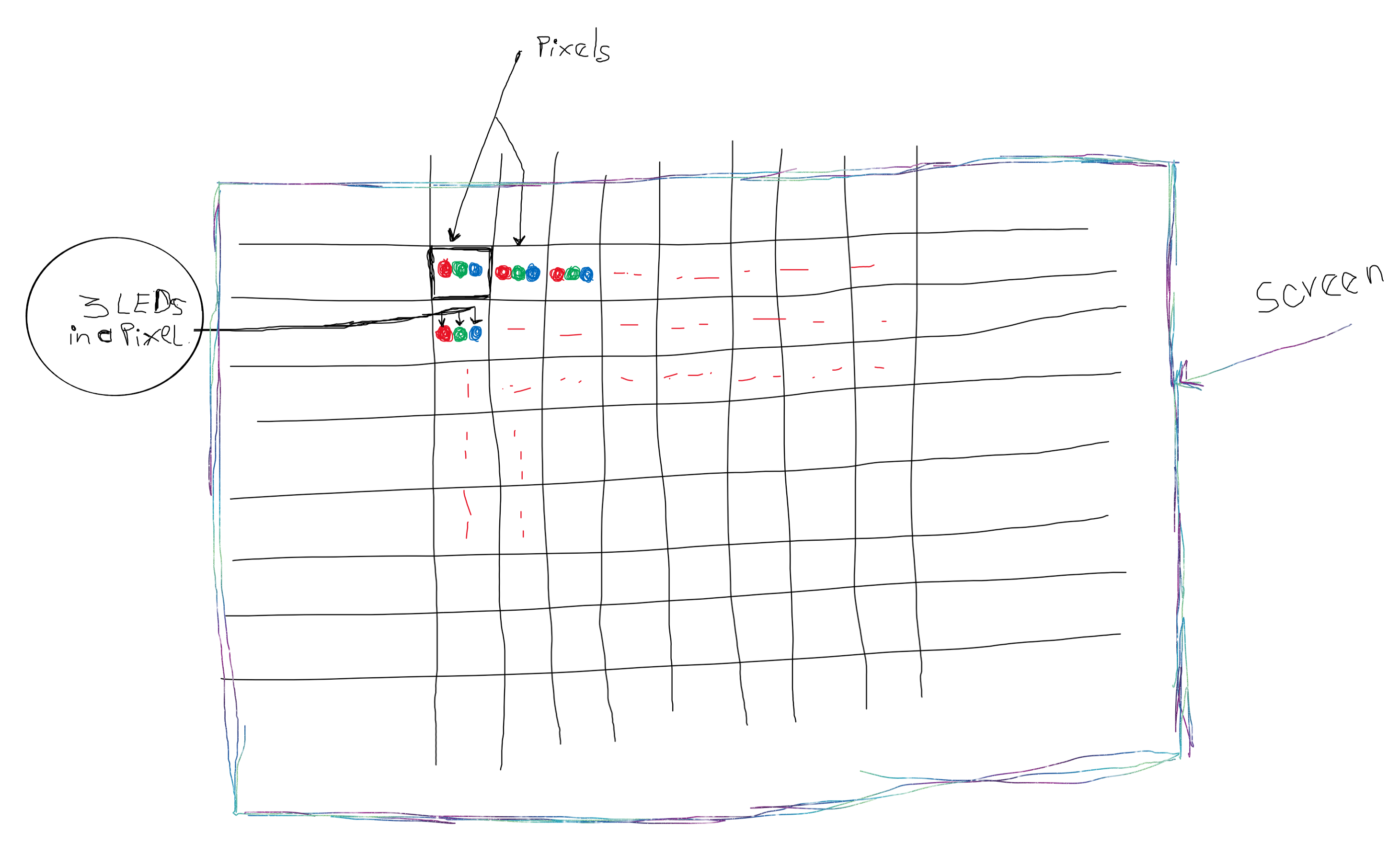
A clever technique has been put in place on the screens instead: to use tiny LEDs of primary colors(Red, Green, Blue) called channels, then do the addition to come up with other colors. So, the screens are built with a large grid of tiny LEDs, each capable of emitting those three colors. The particularity of these LEDs is that you can vary the density of each one of the colors(Red, Green, Blue). Each one of these LEDs is called a pixel. Simply put, a pixel is a tricolor point on a digital screen.
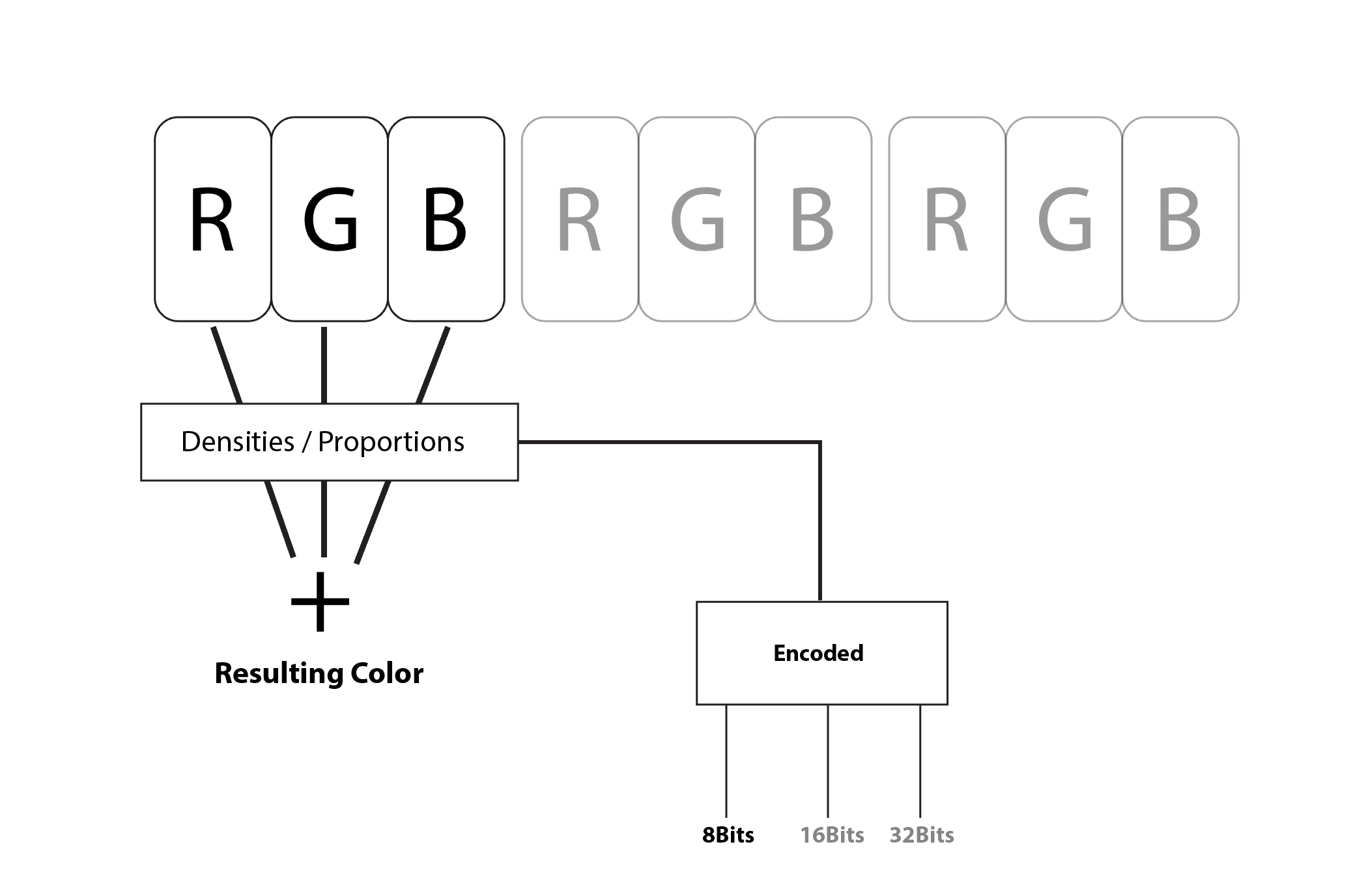
Pixels are so small that in reality, you cannot perceive them distinctively. What you can see is the resulting light from the combination of their individual Red, Green, and Blue lights. That's the result of the addition of the three colors. For example, if the Red shines at its fullest power, let's say 100%, then the Blue also does shine at 100%, and the Green is deemed to 0%, the LED will emit a Yellow color point.
The question now is for the computer to know in what dosage(density) should each one shine to give us the right color point. To solve that problem, a value is attributed to each LED in the pixel to help the computer to know how much each LED should shine. The dosage values range from 0 - 255 for each LED in each pixel. This range is chosen so that the colors are encoded in only 8 bits
Example: R: 255 + G: 255, + B: 0 will give us the yellow.
So how does it become images, interfaces, and pictures that we have on our screen?
It all starts with the dimensions. You can notice that any digital image has a width and a height. These two dimensions communicate to the computer about the bits range to use to draw the image. Other parameters also go in to help in the starting point coordinates. Then, within that surface, each pixel channel is given various values to help determine the colors that make up the image. The image file contains all this binary code that sets the values of each pixel channel. The binary code can instruct a pixel of a range of pixels to have a color or a mix of colors.
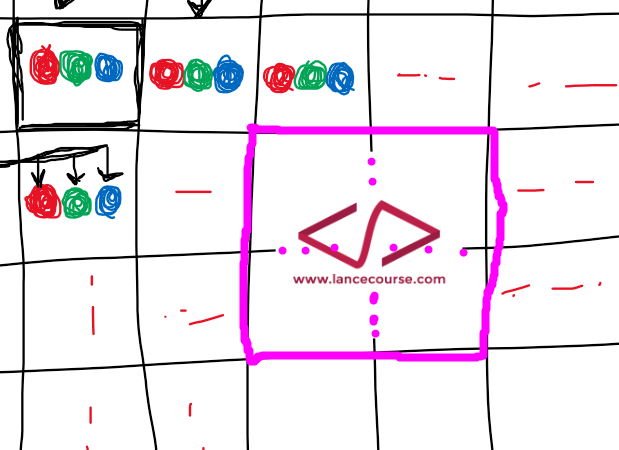
Here is an trivial example of the logo of Lancecourse.com on four(4) pixels.
This is not to mean that computer can only use the RGB mode. They also can perform well in other modes such as HSV, GreyScale, CMYK, etc. The RGB is used in this example to make it easy to understand the concept of pixel.