Google Material Design now has an official framework
I recently wrote an article on Google Material Design (GMD) giving a short introduction to what Google GMD is. The post was based on the official introduction of the Google MaterialDesign.
In that previous article concerning the matter, I made mention of some CSS frameworks that have already adopted Google Material Design which are: Materialized CSS, Material UI, Paper Bootswatch for Bootstrap, Leaf BETA, MUI CSS Framework, and the list is long. You can read Kanishk Kunal 7 Material Design Web UI Frameworks list.
I used Materialized CSS in one of my tutorial demos to help you see a bit how these frameworks could be used and mostly what the result looks like.
To help the community of designers understand what are the principles of its material design, and also give them a how to, Google has created its own CSS framework called Material Design Lite - MDL which fully follows the material design principles.
What do we get in MDL?
Components
Material Design Lite is packaged with lot of pre-built components such us:
Badges

buttons

Layout
 Which includes Navigation layouts, Grid, Tabs, and Footer
Which includes Navigation layouts, Grid, Tabs, and Footer
And much more such as Loading, Menus, Sliders, Toggles, Text Fields, Tables, and Tooltips.
Syles
Since MDL is the light version of the Material Design itself, google redirects us to the official site of Material Design for more typography.
Templates
MDL provides 5 default templates that can be used: a Blog, Android.com MDL skin, A dashboard, a Text-heavy page, and A stand-alone article page.
Customize
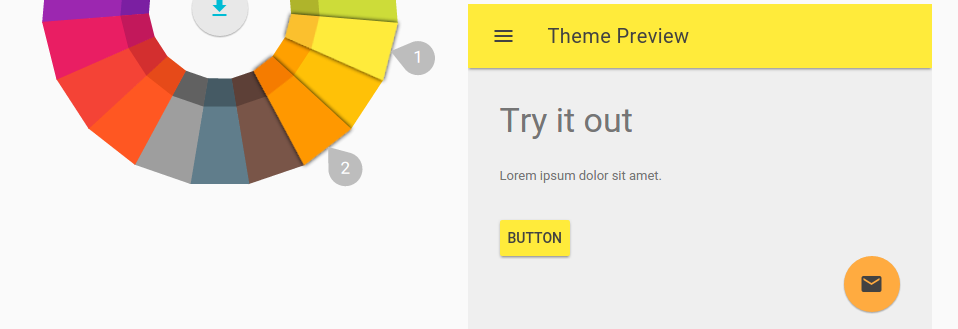
Google gives you the option to customize your MDL before downloading it. You have a simple color wheel on which you make your choice. A previous is displayed beside to give a look and feel of your choice.

What Material Design Lite is not
Google through its material design intends to harmonize its interfaces and platforms across the web. Google doesn't intend to replace formal frameworks such as: Twitter Bootstrap and Foundation. And that is well mentioned in the introduction of Material Design:
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with innovation and the possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
Therefore you have a full choice to implement Material Design or not.
CSS naming conventions used in MDL
Google MDL fully implemented the BEM(Block, Element, Modifier) convention. That makes the css class-names consistent, isolated, and expressive. It is easy to maintain and adequate for large projects.
Read more about the BEN from the creators : Yandex