What's what in web development?
Clear words in any communication make things easier to understand. I have met a lot of people who came to me for help or collaboration concerning web development and web designing. In some cases, we get involved in endless arguments because it's hard to comprehend some terms and principles. The world is moving and things are getting great with it. it is important to know the basics which can help you follow the global wave of development.
In this post, I would like to explain some concepts and notions that could be confusing to new developers and designers or mostly to learners.
Usually, when we start learning web development or web designing we embrace everything that comes across our way, and we end up with bad notions and methodologies that involve us in some misleading paths. I believe by learning some little concepts, we can avoid such mistakes and start learning the right thing.
What needs to be explained?
Here I will be explaining the following terms and concepts:
I am going to explain it the way I understand; I won't be using definitions from Wikipedia or the ones from dictionaries, because I am expecting to give you something simpler. You could compare everything here with your own experience or source of information to confirm it.
Web Site or Website
It's a virtual document that is accessed and viewed through a computer or a mobile device. It is just like a real book with its pages; each page contains some text, images, graphs, lists, etc. You can move from one page to another using some special buttons called anchors or links.
Since it's virtual, pages can't be made with paper like in real books, rather file system is used to represent pages. When all files of a website are built in a planned manner, all these files are sent in a special computer that never goes off called a server( owned by some special companies like GoDaddy ).
The server's owner will create a little space for you in the hard disk where you can deposit your files: that process is called web hosting. When the hosting is done the server's owner will provide a unique IP address(looks like 192.168.1.1) through which you can get access to your file. The IP address is hard to remember, so, you will need a very simple name to access your files and display them. Like the hosting, you will need to buy that name and it must be unique. you could buy from the same server owner or another one: that name is called domain name. The domain name will be pointed to your ip address; so when you enter the domain name somewhere it's like you enter the ip address. The domain name will just have to resolve (look for or look up) your ip address.
A website is made up of two major parts: its design(analog to our flesh) and the logic(analog to our spirit/brain).
The design: it's the face everyone sees when we open the site; we interact with it and that is why it is called "user interface(UI)". Some special programming languages are used for the creation of a web design. People who are specialized in creating such UI are called web designers or front-end designers or front-end developers Common programming languages that are used in this job: HTML, CSS, JAVASCRIPT.
The logic: it's the thinking part of a website. It checks visitors'/the design's behavior and makes the website react accordingly. For instance, if you visit a website and wants to contact the owner, you will click on a button/link "contact" and the logic of the site will understand that you need to contact the owner, therefore it will display a particular page with a form to fill. While you are filling in the form, if you make a mistake (like forgetting the fill a particular field), the site could tell you that you have to correct that mistake by taking an action (maybe fill the field ). So behind that form, you can notice that there is something that does such checking but you can't see it. Analogically to our brain, we have thoughts, ideas, and feelings that we can't see but they make us take actions or move. People who are specialized in programming such logic are called back-end developers. Common programming languages that are used in this job: are PHP, Ruby, Python, and Java.
Finally how to access ( or view or browse or visit) a website? simply use a particular software that knows how to go and look for the server that hosts a website through its name or its ip address. Such software is called browser or navigator. An example of such applications is Google Chrome and Mozilla Firefox.
MVC
MVC stands for Model View Controller. It is a programming concept that requires that you structure your folders following three main folders called Models, views, and Controllers. It actually doesn't consider only the structure of folders but also the way all concerns(mechanisms) of an application work and interact with each other.
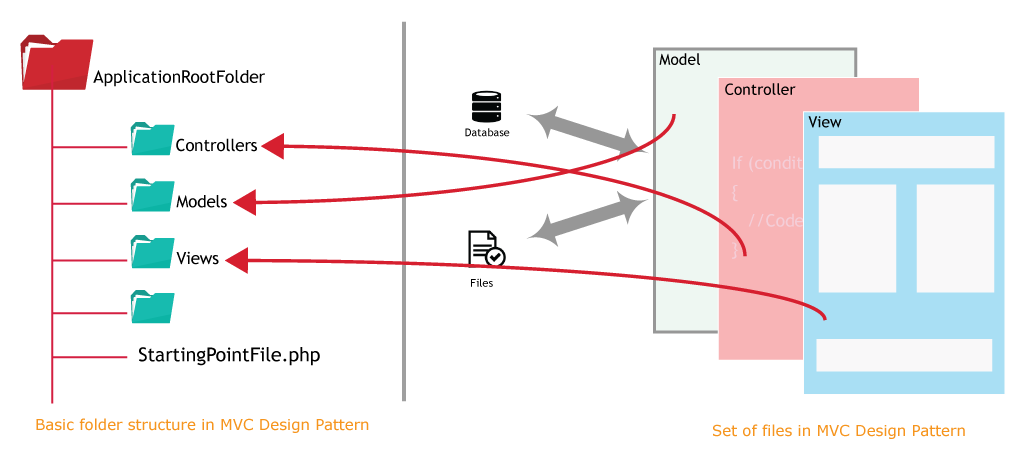
The following illustration shows a vertical presentation of this model.

The left side shows how folders can be structured in an MVC design pattern while the right side shows how files can interact with each other. The arrows from the files(right side) show where these respective files are stored in the project folders.
It deserves a bit of explanation
Every software/application we develop has a set of files and folders that make it up. These files and folders together define our application structure and its logic. Misplacing a single file or folder can lead us to a bad software architecture or to a lot of confusion in the logic of our code. So, this structure matters a lot.
The MVC pattern is one of those design patterns that care much about the presentation of our files and folders and their correlations. MVC pattern suggests us to structure our files in three main folders : Models, Views, and controllers.
Note: The folders name is plural, because they will contain a lot of files with the same name. A file in Models is called a model.
Our files will mainly be stored in these folders. Files in the Models folder are called models. Files in the Views folder are called views and files in Controllers folder are called controllers. Ex: File Models/index.php is a model; File Controllers/bills.php is a controller. Thought, the naming is not a must.
Concerning the files, views usually handles the presentation(buttons, form, layout, menus, etc) of the application. Views are generally what we interact directly with while using the software/application. So the view is the platform between the application and its user.
Controllers usually, handle the logic of the application. Any action the user takes from the views is addressed to specific controller to make sure the information flows in the right path. The controller also takes care of informing and requesting the model for any need of stored (database, files, etc) information.
The MVC model is very complex. From one developer to another the folders structure and the coding logic can vary.
Advantages
Actually, the MVC design pattern is widely used because of its benefits. Its main advantages are:
- Maintainability: Since your files and folders are well organized, it's easy to come back at any time to make changes.
- Separation of concerns: Having the application divided into three main components help to re-use the application logic across applications
- Developer specialization: We can have different developers working on each part of the application without interfering with others
- Parallel development: While the User Interface(UI) developer works on the design, the business developer can be building classes.
Who uses MVC
Most web applications today use MVC. From php frameworks through Content Management Systems (CMS) to house-made codes, the MVC model is a basement.
Famous PHP frameworks using MVC: Symfony, Laravel, CodeIgniter, CakePHP, Yii.
Famous CMSes using MVC: Joomla, WordPress, Drupal.
CMS
CMS stands for Content Management System. It is an application usually built using a framework (Laravel, CakePHP, etc) that helps to generate a website easily. By easily I mean you don't need to recreate some options and functions for your website.
To start using a CMS you need to download it first or use the online installers usually available in your web hosting. Then you will follow a few steps asking you a username and a password that you will be using to control the site later. You will also need to precise the database the CMS will be using to store your site's content. Once the installation is done, you have some aspects to take care of:
- The design (or Theme) of your website. One thing to note with CMSes is that they can't know what design exactly you will need for your website. They don't even know the type of website you want. Therefore, they give you the chance to make your own design and bring it in.
- The other aspect is plugins. As the name suggests it, plugins are little functionalities you bring to make your site work as planned(Sign up, Sign in, SEO, etc).
Most used CMSes : Joomla, WordPress, Drupal.
Mobile Rendering
Mobile rending is a concept that aims at optimizing websites/applications on mobile devices. In order to achieve that, the responsive designing was born.
Responsive Design
A responsive design is a design that responds to many viewports.
Viewports are various screens we have nowadays. Your computers, your mobile phones and your tablets are all having different screens. A website built carelessly will not be displayed nicely on all devices because their sizes are not the same.
When a website is made responsive, it adjusts itself depending of the devices on which it is being viewed. For example, when you view lancecourse.com on your iPhone, you will see the site is different from the one you see on your computer or your tablet.
Framework
A framework a kind of box of coding/designing tools
A framework is a set of reusable functions, modules, libraries, APIs, etc developed in one that you can use to facilitate your work(programming/designing). Using a framework usually requires you to have a deep understanding of the language in which it's created. Frameworks use coined aspects of a programming language and allow you to make use of them to jump-start your applications. Look at frameworks like building blocks. You don't have to worry about making them
There are many frameworks available nowadays for front-end development(twitter bootstrap, foundation, etc) and back-end development(Symfony, Laravel, CodeIgniter, CakePHP).
From one programming language to another we always have one or many frameworks to help developers develop faster.
Wrap up
I really believe that learning terms like this it will help you improve your communication skills in most programming groups and forums. Hope this helps someone to see better. If you have any questions or additions, do not hesitate to leave a comment.