I said earlier in the previous chapter that the Internet and the Web are used, for the most part, for resource sharing. So it would be great if we could also have a look at what those resources are.
When it comes to computers the main resources or information are found/hidden behind a concept called files. Generally, you might know them as pictures, music, movies, contract documents, etc. They appear in many forms(icons) on your computer. Usually, you would double-click on them, then they would open up and show you the actual information, either some text, a cute cat, or a wonderful video, and so on.
The file can be compared to a sheet of paper which is the support to the actual writing on it. The main difference is that the paper is palpable and a file is virtual. Also, a file can contain animated information like music and video, unlike the paper file.

Another aspect of files is that you would notice that anytime you open them, there might be some difference in the software that opens them. What I mean is that when you open a file, it shows up on certain support. Something like a frame. That's a software. This software is specialized in opening files, and more importantly in how to create them. Every software has a type of files it can create and/or open. To recognize these files, the software adds important information to the file's name called the file extension. It looks like this .txt, .docx, .php, .html, etc. Some examples of a file name are my shopping list.txt, House Sale Agreement.docx, Invoice.pdf. So, when you use software to work, the result is saved as a file and the particular software you used will automatically add the extension so that it can recognize it when you try to open the file back.

Well, if you have been using your computer for a while you might have noticed that as time goes by, you start getting so many files all over the place. It can become cumbersome. To help in organizing files, the concept of folder is created. A folder is a container of files, and even of other folders called sub-folder. There are some common folders you will see in most personal computers such as Documents, Desktop, Pictures, Music, etc. The operating system usually helps us by creating those folders for us.

At this point, you might be wondering why am I telling you all this. Well, in the previous chapter, I mentioned that websites are bundles of resources accessed through the Internet. Those actual resources are files. This implies that to create a website, we will need to create one or many files. This makes it important for us to know what files are, how to create them, and how to use(manipulate) them well. That being said, let's have a look at how you can create files and folders.
How to create a file?
In general, the procedure to create a file is similar throughout commonly used operating systems such as Windows, Linux, and macOS. To make things simple and short, I am going to consider only Windows.
On Windows
- Show extension
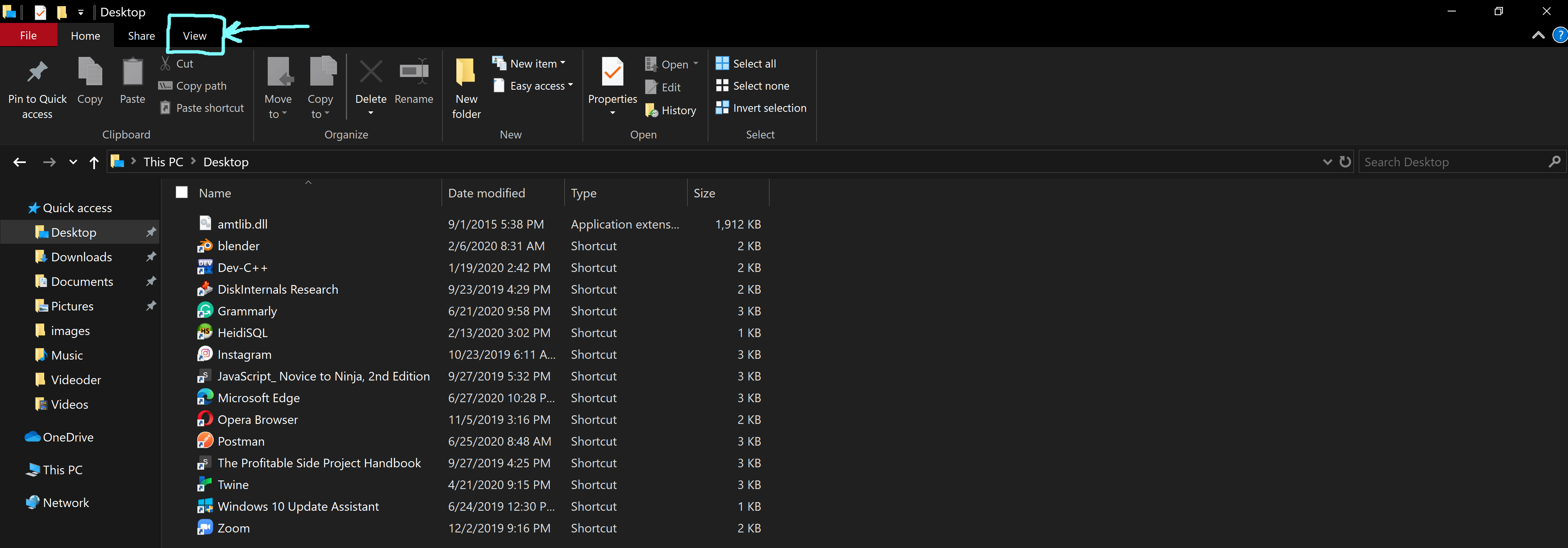
By default, Windows hides the file extensions. In our case, we will need to work with those extensions. It's hence important that we make them visible. To do so, open any folder like the Desktop or Documents folder.
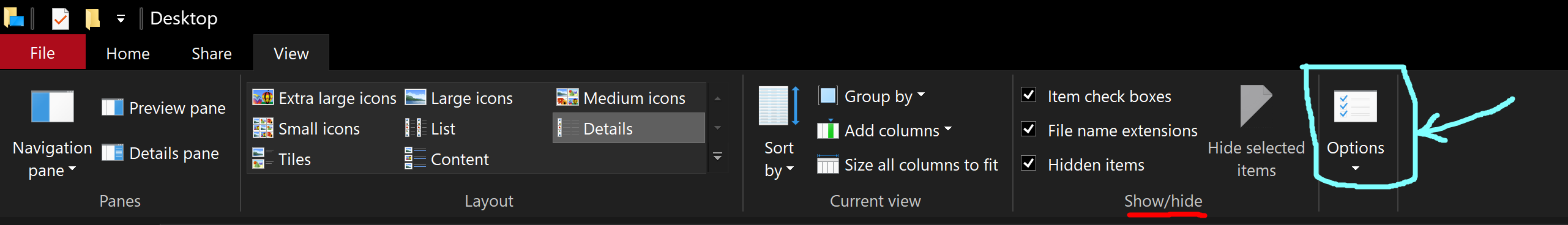
Then, in the top left corner, click on the View tab.

Move to the Show/Hide group then click on the Options icon.

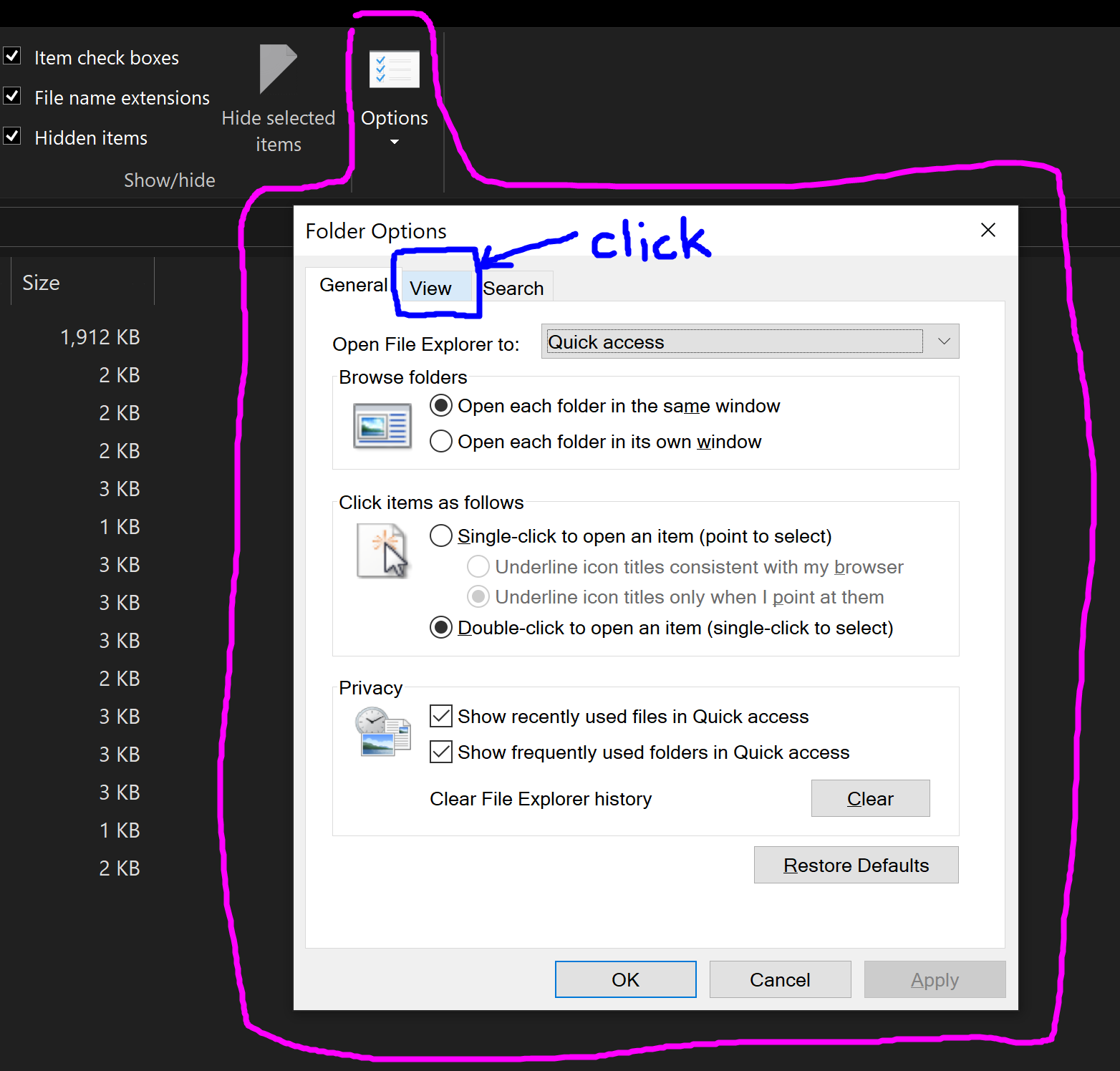
In the popped folder options window, click on the view tab again.

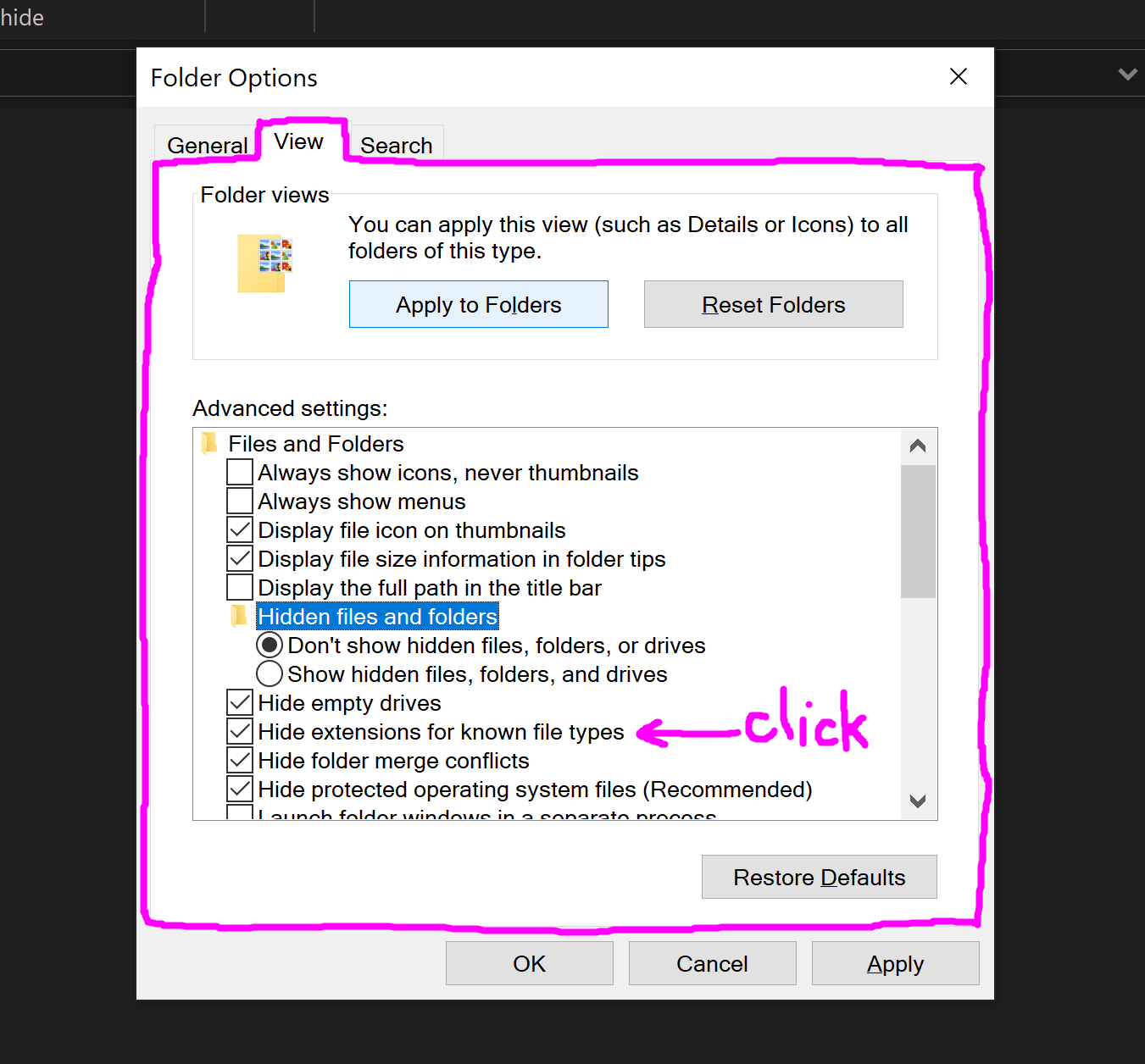
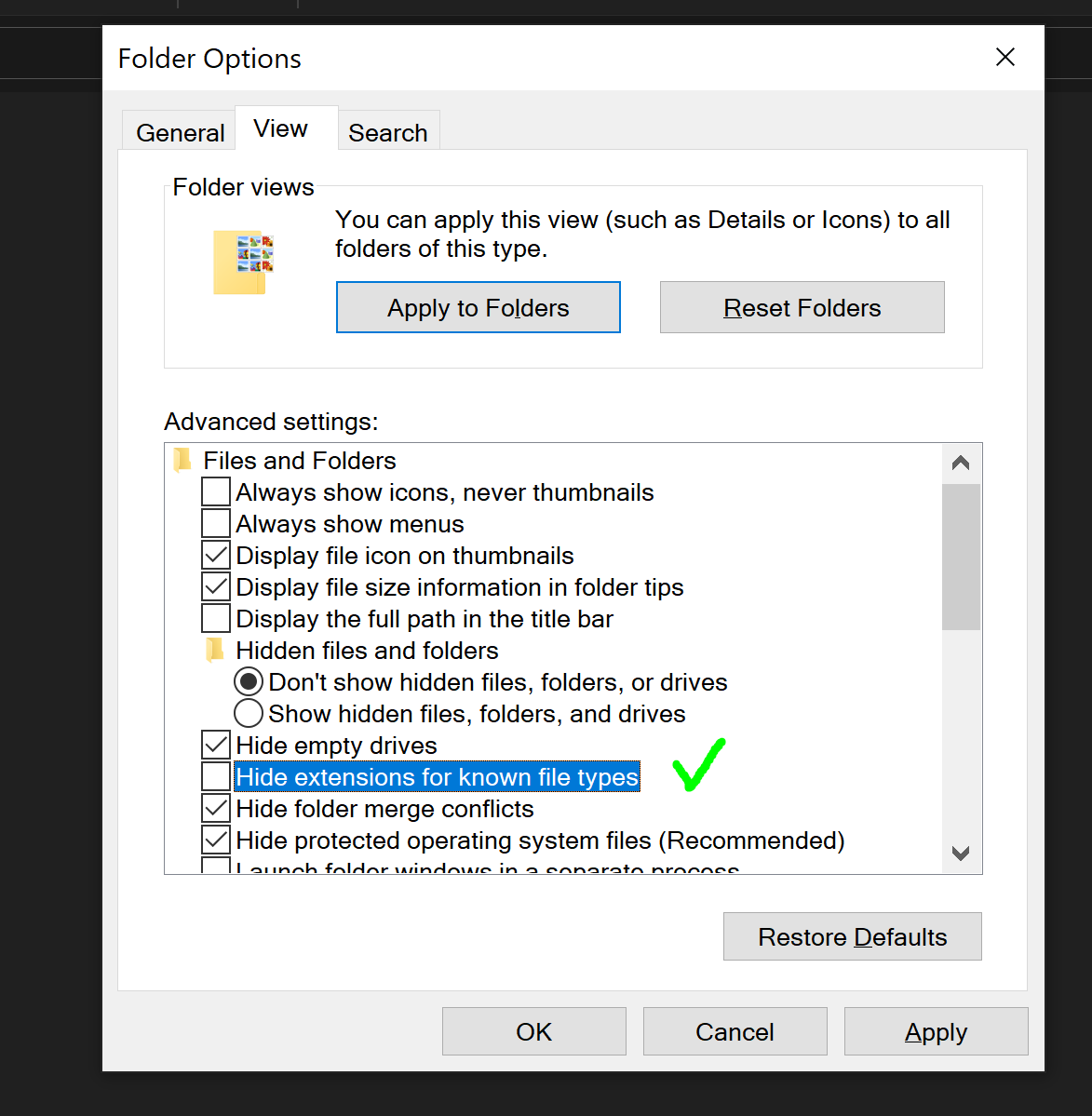
A long list of options will show up. Locate the Hidden files and folders. Under it, click on on Hide extensions for known file types to uncheck the tick.

Basically what that means is that by default Windows hides the extensions of known files. Unchecking it means we don't want Windows to hide the files extensions anymore.

After that, click on OK to apply the changes for your current session. meaning after restarting your computer, things will go back to the normal default setting. To keep the changes forever(until you revert it), click on Apply which I do so that I don't have to be doing this all the time. Then click OK to close the options window. Now your files should have their extensions displayed along with their names.

- Using mouse
Now that we can see our files extensions, let's see how we can create one using just the mouse contextual menu.
To do so, open the location(folder) where you want to create the file.
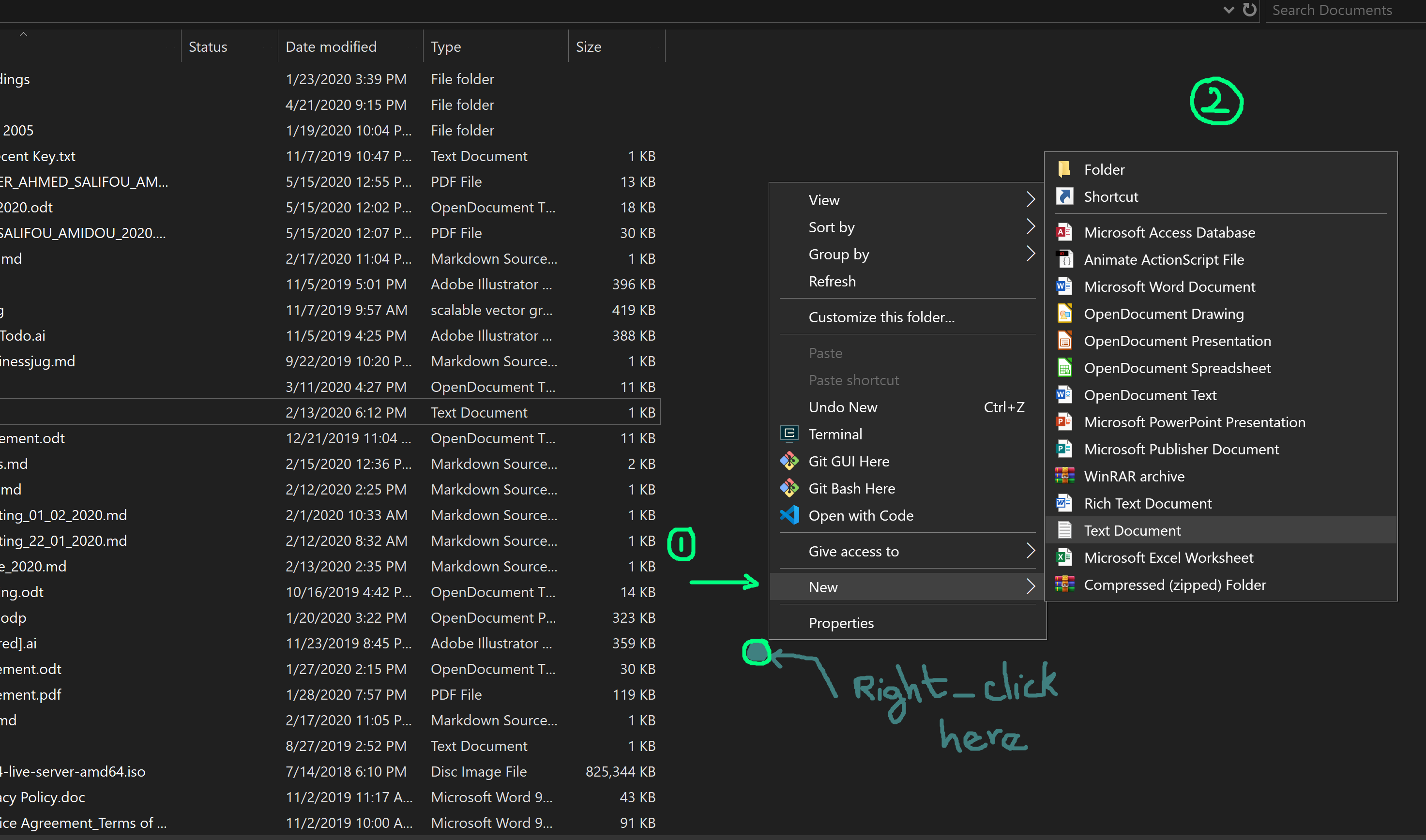
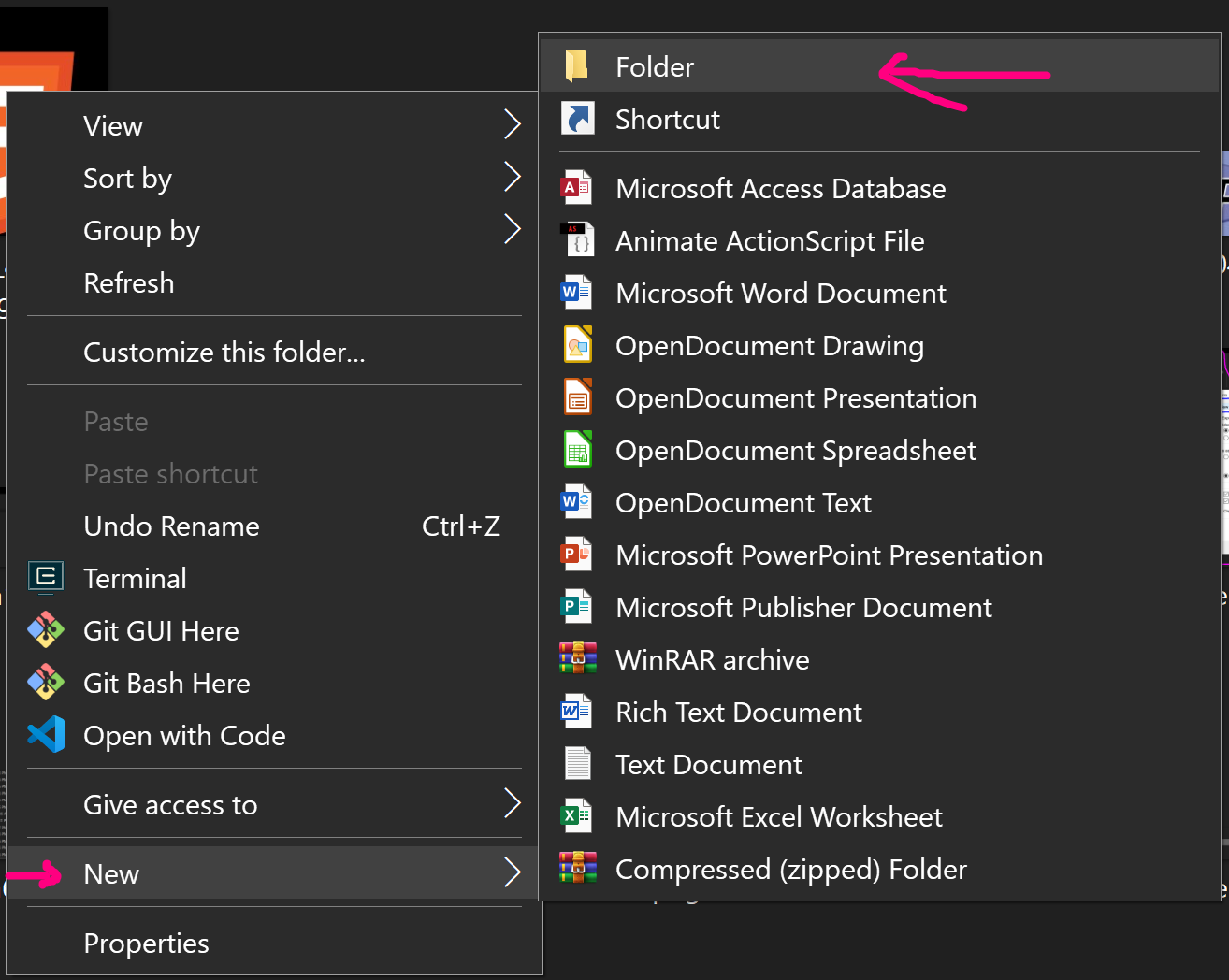
Find some space then make a Right-Click on your mouse. A contextual menu will show up just like in the following image.

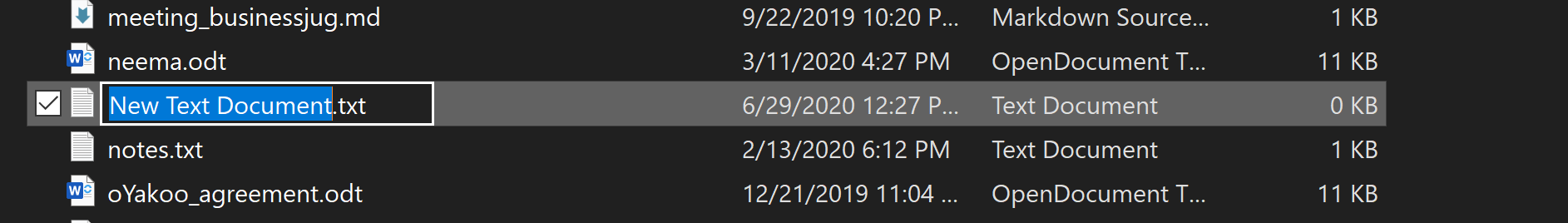
Mouse-hover on the 1, then in the panel that appears(2), choose Text Document. A new file will be created immediately just like in the image below.

You can now change the file name and its extension at the same time. After that just click on any space again or press the Enter key. You will be asked if you want to change the extension. Say Yes.

- Using windows window buttons
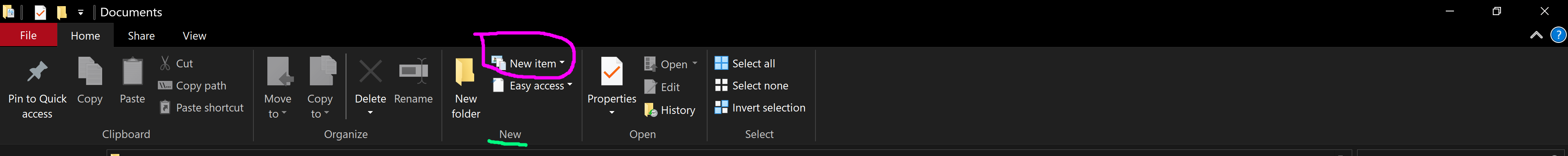
There is a faster and shorter way of creating a new file. Once you are at the location where you want to create the file, in the window header, make sure the home tab is active. Then find the New section and click on new item. You would get the exact contextual menu as we got with the mouse.

- Using a software
This technique is without doubt the most used and the most diversified. There is no standard way of doing this. Like I said earlier, files are the result of working with the software. Any software you use would save your work as a file. And the extension would depend on the particular software or your choice for the outcome.
So, usually, the software would have a menu called File. When you click on it, it will show a new contextual menu that allows you to create a new New file. Or generally, you can use the shortcut Ctrl + N ( read 'control N' ).

- Using Command-Line or Shell or Terminal
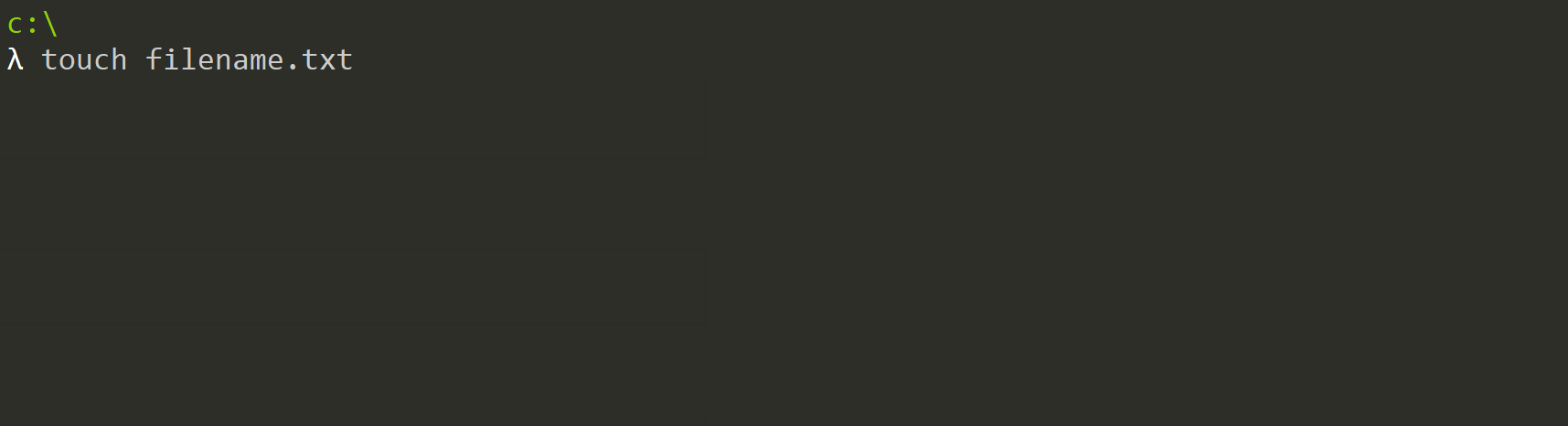
I wanted to mention this here right the way because it could become your best way of working as time goes on. Most developers nowadays love to use the command-line to perform tasks like manipulating files and folder and running other types of tasks. I will have to write another article, particularly on the subject. In this case, just launch your Terminal, change directory until you reach where you want to create the new file, then run the following command:
touch filename.extension

Here we come to the end of our journey of creating files. Let's see how to do it with folders.
How to create a folder?
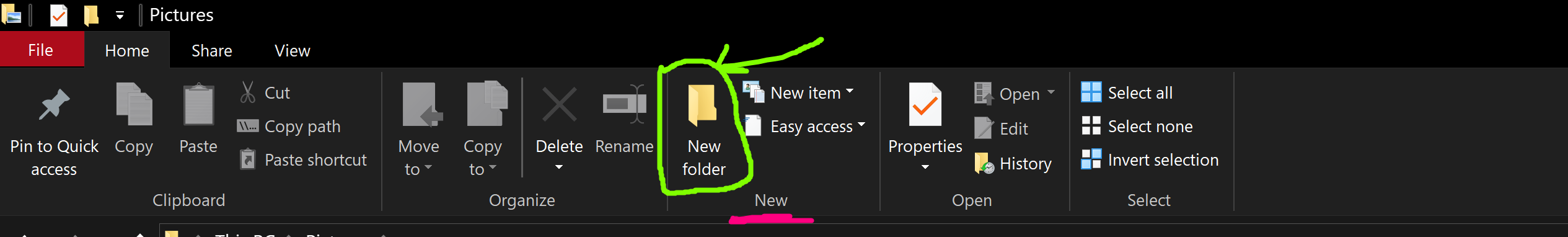
Let's close this bracket by looking at how to create a folder. To create a folder is very easy. You have already been through the steps when we saw how to create files. Along with the file options, you will always see folders option too aside. Check out the following images:


What Tools do you need to create a website?
It's key that you get conversant with your computer file system. That's why I dedicated a complete chapter to go through this process. It doesn't seem to be related to creating websites, but it's one of the things you will be doing more than any other thing when creating websites. For those who already know how to do it, it's a great plus I guess.
Now that we're all at the same level, let's go back to creating websites. What and what do we need to start creating a website? Well, it depends a lot on how you create the website. if you are using Wix, all you need is Wix's website. If you are using a content management system such as WordPress, you need to install it or use their website as well, etc. These tools will be in charge of generating the required files and folders. This varies a lot based on the technique and tools required anyway. Since we are starting, it will be good if you can learn how things are done under the hood. All from scratch.
But in all cases, there is a basic requirement that everyone/system does. We create the site's files, write the code in them, then we preview results.
So, to do that at the basic level, all you need are:
- Your computer
- A text editor to edit the code in your files
- A Browser to test or preview the result.
And that's it.
In general, you would create a folder per each website project, then create the required files inside. For example, you could create a folder my_company for your company website.
Conclusion
Well, I was also in a hurry to see the conclusion lol.
I think it was important to mention all these for those of us who did not have the know-how. Also, I do understand there are many Operating Systems(OS) out there and I only considered Windows. The reason is mainly that I am currently on Windows. The other reason is that many people tend to start with Windows, and a last, it's likely that the same procedures can be used on other OSes. On Linux operating systems for example it's straight forward to create a file with the extension of choice. You can also decide to hide or show them by pressing ctrl + h.
To close this chapter, I would like to mention that the files that constitute websites' files are many. I mean we have many types of them. The most common are the .html, .php, .asp, .htm. The list is long.
So, to practice a bit, create a new folder in your Documents folder and name it my_website. Inside that folder, create a new file using the tricks we learned above, and name it first.html.
We're going to make use of the file in the next chapter to see Why HTML? how to write it, and how it's interpreted by the browser.
See you there.
Last updated 2024-01-11 UTC