What is the technical difference between a website and a web application?
There is great confusion about the difference between a web application and a website. In most cases, people use the two names interchangeably. I know many people out there who constantly ask me the same thing. Another proof is the number of results you get when you search difference between a website and a web app on Google. There is confusion about these two terms, even among professionals in the field. So, is there any difference between a web application and a website? Or are they the same?
That is the question I am answering in this article with some technical details and a historical backup.
The short answer to this question is, Yes. There is a subtle difference between the two, and the subtility of that difference makes it difficult for people to see it.
To start the long answer, let's look back in history. In the early days of computers, they were mechanical and required the presence and assistance of humans to operate. Then followed the electrical computers that tried to remove the human intervention.
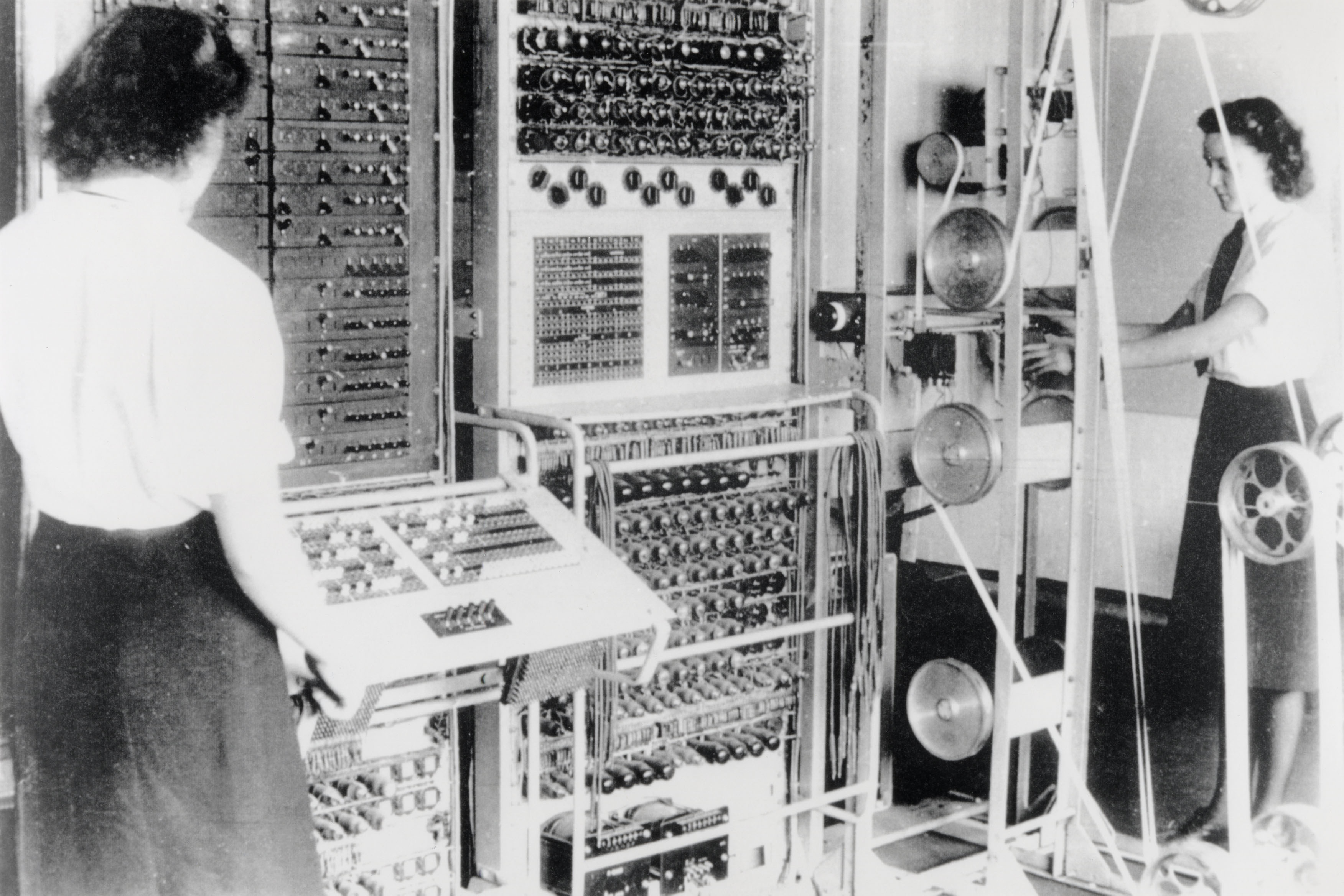
 With the invention of the Colossus computer by Alan Turing in 1943, people started thinking more and more of programmable computers. These computers allowed people to write a suite of instructions that the computer could carry on without any external intervention. Every set of instructions used to complete a specific need was called the program. These programs were dubbed software, as opposed to hardware (the mechanical or human intervention). Early computers had mainly programs called system programs or system software because they ran the computers themselves. For example, operating systems, printing programs, etc.
With the invention of the Colossus computer by Alan Turing in 1943, people started thinking more and more of programmable computers. These computers allowed people to write a suite of instructions that the computer could carry on without any external intervention. Every set of instructions used to complete a specific need was called the program. These programs were dubbed software, as opposed to hardware (the mechanical or human intervention). Early computers had mainly programs called system programs or system software because they ran the computers themselves. For example, operating systems, printing programs, etc.
Over time, the activity of creating these software became a field called software development.
As people moved to personal computers, they needed to find a way to make them specifically useful for their daily activities. It was the occasion to have real-world and more generalized "programs" for computers. And they were designated as "application software".
Note, the term "application" here stands for "use" as in "applications of derivatives" in maths.

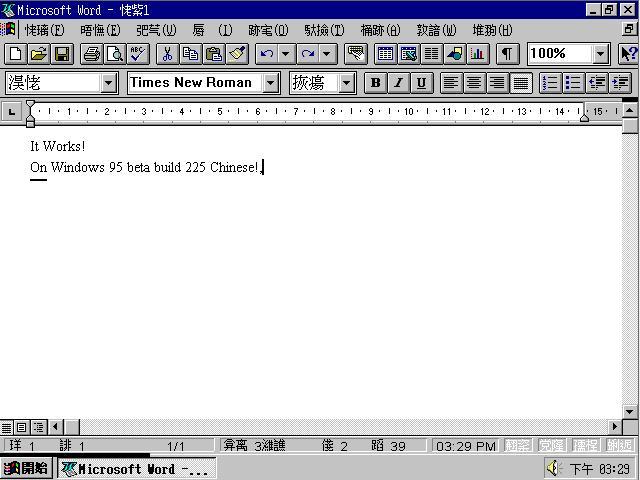
So they started creating general purpose programs, programs that can do things differently from just running the computer. That was when programs such as word processors, accounting software, image manipulation software, and media players started popping up. These were application programs. These applications were created using the operating system environment and graphical rending tool. Some of the applications were even built using the console interface or DOS on Windows OSes. The technic required specific tooling for every platform. For example, if you want to create an application on windows, you will need to have Visual Studio, C/C++ runtime libraries, you need to know how to code with C#, and so on. And you will need to do a similar setup if you are targeting a Linux environment. It was hard to create an application that runs on various platforms.

We now understand what software/program and an application program stand for. So, why "web" application? To get the idea, let's look at the web and websites.
The web
The World Wide Web or the Web in short is a technology created on the internet to share information worldwide. Imagine it as an actual spider web where every junction is a resource(a piece of information), and every line of the net is a link leading to another resource, and from one link, you can move to another and reach more resources. In Web technologies, these links are called hyperlinks. It's one of the strong features of the web.
A Website
The resources on the web are not randomly shared. There are protocols(rules) on how resources must be shared and formatted. One of the most popular formats of resources on the web is the HTML format(.html files). This format allows us to create documents using keywords (called tags) to mark the document content semantically. For example, to make a portion of the text look bold we use the tag <b> as follows <b>This text will appear bold</b>. This goes on with many more tags available for various needs such as making italic, bold, underlined, heading text, inserting images and tables, etc. On many occasions, We create a number of these documents and connect them with hyperlinks creating a set of information. This set is called a website.

On the end-user standing point, a website is a "service" platform accessible with a domain name such as www.php7up.com, www.facebook.com, www.google.in, etc. Typing these domain names makes the computer connected to the Internet look for a computer that keeps some "HTML" files from the website owner. In the end, the end-user sees the already-formatted document with all its beauty, all thanks to the special software that helps users to query for a website called web browsers. Some examples of web browsers are Google Chrome, Mozilla Firefox, Opera, and Safari. When the end-user opens a website and can not make an input to the site's content, we qualify such a website as "static". And when they can make input by interacting with the website functions and/or other users via the website, we qualify it as "dynamic".
The browsers can interpret the HTML tags and show the formatted document. That way, the End-user would not have to deal with the HTML tags. Initially, these browsers were not that mature to render complex HTML documents. Over time, the HTML technology improved. The browsers have also improved how they interpret HTML documents. Technologies such as CSS(Cascading Style Sheet) and Javascript also joined. That gave rise to new ways of creating(coding) websites. We moved from simple presentational websites to more interactive websites called dynamic websites. From that, we moved to much more complex websites. We started reproducing the old techniques used to create "application software" using web technologies. HTML is used to lay out the skeleton of the applications. We use CSS to add styles and design the applications. Then, we handle the dynamism with Javascript or similar programming languages. We can achieve a lot with this combination. We can do things such as client/server communications, accessing the file system, accessing devices, etc.
This technique has a lot of advantages:
- Interoperable. It runs on all platforms,
- One entry point -the domain name,
- Maintenance. Change once for all users,
- Common technologies and programming languages for all platforms
- Cheap one the individual end-user and more profitable for the business
- Easy, flexible, safe, and sophisticated licensing
- Increased customer based
- Continuous availability
Due to the numerous benefits of this technique, many old application software were re-built using web technologies(HTML, CSS, JAVASCRIPT, etc., and The Browsers). For example, the Microsoft(R) Office suite. Microsoft used to build it for Windows and Apple computers. Never for Linux. Yes, maybe because of the licensing issues.
Recently, in July 10, 2017, Microsoft released their applications suite using the web technologies and named it Microsoft Office 365.
That is what we call a web application.
Such applications do not depend much on the computers' Operating systems. That means that they can be accessed everywhere. People who use Linux for instance can now use Microsoft Office 365. And this name is not used randomly. The 365 is the number of days we have in a year. This symbolizes the "Continuous availability" mentioned above. As far as the servers at up, the applications will always be available for the customers, regardless of their location.
Many companies did and are moving towards the same practice. Google for example starting it with Google Workspace since 2006.
This became a trend for new ways of offering software online called Software As A Service(SaaS).
It's one of the reasons that helped boost the popularity of Javascript. Because Javascript is used a lot to make dynamic interfaces and gives more power to the browser to handle some load on the client side.
Wrapping up
A web application is a dynamic website that is offered as a service(free or paid) on the internet, and which carries a specific task. It's important to note that a web application is first of all a website. It has everything it takes to be a website. The particularity lies in their historical goal which is to build application software using web technologies and serve them on the web.
To qualify a website as a web application, I could say the minimum requirements are the following:
- An application software(a program that carries out a specific task for the end-user)
- Dynamic and complex website.
- SaaS
- Served over the web
- Runs in the browser
It's also important to note that the term "Application" or "App" is used nowadays to represent any independently functional code. This can be a portion of a whole website or a standalone code like a calculator, a time teller, or IP locator, etc.